基于WebGIS的自然资源“一张图”管理信息系统的设计实
时间:2021-12-27 来源:51mbalunwen
本文是一篇息系统与信息资源管理论文,本文提出了基于 WebGIS 的自然资源“一张图”管理信息系统的设计与实现。系统基于WebGIS 进行系统架构建设,具有“数据访问策略”、“权限管理策略”、“日志管理策略”,通过调用在线地理信息服务的方式实现诸多功能,使用的技术包括 ArcGIS API for JavaScript、AntV G2 等。在数据查询、统计分析、数据可视化展示和制图等方面具有实际应用价值,为自然资源局提供基础地理信息共享服务平台,同时为自然资源数据的管理提供支持。在实现系统建设的基础上对系统进行性能方面的优化,使系统充分发挥自身价值,推动龙海市自然资源数据管理的信息化建设。
第一章 绪论
1.1 研究背景和意义
1.1.1 研究背景
随着国土资源信息化的不断加强,国土资源“一张图”工程的建设目前已经在全国众多省市开展。国土资源“一张图”系统是在整合各类国土资源数据的基础上实现的,利用 3S 技术、空间检索技术、海量数据管理技术等[1],融合了国土资源多元信息,将数据和各个职能部门的业务叠加到“一张图”上,是一个能够满足国土资源动态监管目标的综合服务平台[2]。
2018 年 3 月,中共中央印发《深化党和国家机构改革方案》[3],组建自然资源部作为国务院组成部门,不再保留国土资源部。2018 年 12 月《龙海市市级机构改革实施方案》[4]公布,方案中指出:“组建市自然资源局,不再保留市国土资源局”。在机构改革的形势下,对自然资源数据进行科学高效的信息化建设显得尤为重要。为了将更多的自然资源数据与职能部门的工作流程对接,将数据管理规范化,构建满足自然资源管理新时代、新形势下新要求的“一张图”系统的需求应运而生。结合龙海市自然资源局的情况,进行龙海市自然资源“一张图”管理信息系统的建设。实现自然资源数据的共享使用和统一管理是重点建设内容。
1.1.2 研究意义
通过探究系统开发框架、数据库、地图服务器之间的关系,基于数据获取安全性的考虑设计了“数据访问策略”、“权限管理策略”、“日志管理策略”。在系统的建设过程中,本文继续探索提升系统性能的手段,从 web 前端优化和使用 Nginx负载均衡方面提出相应的性能优化方案,在系统的多个运行环节缩短了响应时间,令系统充分发挥自身作用。
龙海市自然资源“一张图”管理信息系统主要以建设自然资源数据统一平台为目标,按照“整合、集成、应用、共享”的基本思路,实现地理信息技术和自然资源数据的融合发展。此“一张图”系统可以解决自然资源数据在自然资源局内共享不便且缺乏合理的数据共享机制的问题,实现对自然资源数据的统一管理和维护,并能提高办公人员的工作效率。
1.2 国内外研究进展综述
国内外研究进展综述分别从 WebGIS 技术、国土资源“一张图”系统研究和 Web前端优化三个方面进行介绍。
1.2.1 WebGIS 技术
地理信息系统(GIS)在计算机技术、网络技术发展下兴起[5],主要工作任务是实现数据的采集、处理、分析、存储和结果展示等功能[6]。在很大程度上,GIS 技术的发展以计算机信息科技的进步为依托,当今时代的互联网技术发展迅速,单机 GIS已无法满足行业的需求,WebGIS 在网络和地理信息系统技术的整合中应运而生[7],成为 GIS 发展过程中不可或缺的重要组成部分。WebGIS 是指工作在 Web 网上的GIS,不仅具有传统 GIS 的特点,而且是传统 GIS 在网络上的延伸和发展,它将地图学、地理信息、计算机图形学以及软件工程等学科紧密联系起来[8],为传统 GIS 的开发提供了契机[9]。它实现了空间数据在网络环境下的检索、访问、存储、分析、编辑、制图输出等 GIS 的基本功能[10],是互联网上地理信息发布、共享和交流协作的基础。WebGIS 是一种分布式的地理信息系统[11],将 Web 浏览器作为发送请求的客户端,并将 Web 服务器作为响应请求的服务器[12],在线地理信息服务为 WebGIS 系统调用空间数据提供极大便利性。WebGIS 具有更广泛的客户访问范围、平台独立性[13]、操作简单[14]、互操作[15]、平衡高效的计算负载[16]等特点。目前随着大数据、可视化、云平台等前沿新兴技术在各行各业扎根[17],WebGIS 已应用于国土空间规划[18]、灾害评估[19]、地质[20]、矿产资源[21]、矿井[22]、水文水资源[23-24]、地震应急[25]等众多领域。
在 WebGIS 建设方面国内外已有大量学者进行研究。国内方面,Bin Zhang[26]等(2018)设计的基于 WebGIS 的堤防工程信息管理系统采用基于 B/S 的多层体系结构,分为交互层、网络层、逻辑层和数据层四层。罗鹏[27]等(2018)设计的林地“一张图”系统的前端采用 ExtJS3.0、Flex4.0 开发,服务端采用 Java 语言开发;魏圆圆[28]等(2018)设计开发了农场生产管理信息系统;徐子惠[29]等(2018)设计的城市交通警情 WebGIS 系统,采用云数据库存储属性数据。
第二章 相关技术介绍
2.1 Web 前端技术
Web 前端开发技术包括客户端交互实现技术和网页开发等内容[61]。Web 前端技术包括模块打包器 webpack、Angular、ArcGIS API for JavaScript 和 AntV G2。
2.1.1 webpack
webpack[62]是一个现代 JavaScript 应用程序的静态模块打包器(module bundler),使用 webpack 将 JavaScript 文件打包在一起,打包后的文件可在浏览器中使用。传统打包工具将所有的模块编译生成较大 bundle.js 文件,而 webpack 具有按需加载和模块化的特性:通过异步加载部分代码以实现按需加载;通过自执行函数启动,然后通过自定义的exports和require实现模块化,将所有模块打包成一个或多个bundle,从而减少 http 请求次数。使用 webpack 能够将业务分割成易于管理的更小的片段从而重复利用。webpack 的优点是使用异步 IO,具有多级缓存。webpack 兼容多种JavaScript 的书写规范,即能够将 JavaScript ES6 转换成支持更多浏览器的低版本的JavaScript。
2.1.2 Angular
Angular 是一个用 HTML 和 TypeScript 构建客户端应用的平台与框架[63]。Angular使用 TypeScript 编写而成,TypeScript 是微软推出的开源的基于类的面向对象编程语言,实现了类、接口、泛型等面向对象语言的特性,可以在任何浏览器、任何计算机和任何操作系统上使用。TypeScript 是 JavaScript 的超集,支持 Javascript 的所有语法和语义,可以编译成纯 JavaScript。Angular 遵循基于组件的体系结构,每个组件都是独立且可重用的,通过在组件之间进行数据传递来控制客户端的 UI 表现。Angular 应用是由一组 NgModule 定义形成的,NgModule 作为 Angular 的基本构造模块为组件提供编译的上下文环境,把相关的代码收集到一些功能集当中,至少会有一个用于引导应用的 AppMoudle 根模块,通常还会有很多特性模块。在一个小型应用程序中,AppMoudle 可能是唯一的模块[64]。
2.2 服务端技术
服务端是为客户端服务的,服务端开发具有众多编程语言,如 Java、PHP、ASP、Go、JavaScript 等。Java 是静态面向对象编程语言的代表,是目前使用最广泛的语言之一;PHP 是动态类型的服务器端语言,语法吸收了 C 语言、Java 语言的优点,是Web 开发领域主要使用语言之一;ASP 是微软公司开发的服务器脚本语言,具有简单、易维护的特点;Go 是 Google 开发的一种静态强类型的编程语言,在高性能分布式系统领域中具有很高的开发效率;Node.js 是由 JavaScript 开发的,打破了过去JavaScript 只能在浏览器中运行的局面。本系统中涉及的服务端技术包括 Node.js、Koa、ArcGIS Server 以及 Nginx。
2.2.1 Node.js
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境,轻量且高效,使用了一个事件驱动、非阻塞式 I/O 的模型。在 Node.js 服务器中运行的是高性能 V8 JavaScript 脚本语言,该脚本语言可以运行在服务器端。JavaScript 是客户端的脚本语言,通常需要嵌入在网页的 HTML 中,通过浏览器引擎在客户端运行。Node.js 作为服务器端 JavaScript 的运行平台,具有弱类型、基于作用域和原型链的特征,重点在于将 Web 前端中事件机制等思想迁移到了服务端的环境中[69]。Node.js 异步编程带来了异常处理、函数层级嵌套过深、流程控制等问题。针对此问题产生了几种解决策略,包括事件发布/订阅模式、Promise/Deferred 模式、流程控制库模式三种[70]。Node.js 的编写比较便利,拥有的服务预留了简单易读写的 API 入口文件,构建服务器时仅需要较少的 JavaScript 语言[71]。
第三章 系统设计 ................................. 15
3.1 需求分析 ......................................... 15
3.1.1 非功能需求分析 .......................................... 15
3.1.2 功能需求分析 ............................................ 16
第四章 系统性能优化 ................................ 41
4.1 Web 前端优化 ............................. 41
4.1.1 浏览器缓存 .......................... 41
4.1.2 Gzip 压缩 ................................... 44
第五章 系统实现 ............................... 59
5.1 业务应用子系统 ................................ 59
5.1.1 数据浏览 ............................... 59
5.1.2 数据查询 ............................... 60
第五章 系统实现
5.1 业务应用子系统
业务应用子系统包括数据浏览、快速定位、数据查询、统计分析等功能。
5.1.1 数据浏览
数据浏览模块是对各类图层的集中展示,功能包括图层缩放、修改比例尺、测距、测面积、修改透明度、属性识别等。其中,测距和测面积功能调用了 ArcGIS Server服务器上的 GeometryService。除此之外还涉及到与图层相关的卷帘对比、双屏对比功能。
卷帘对比功能实现对不同图层在相同位置的内容对比。卷帘的方向包括水平和竖直,卷帘轴默认在地图中央;卷帘对比的作用是通过拖动卷帘轴对比主图层和次图层的不同。卷帘对比的界面如图 5-1 所示。
第六章 总结与展望
6.1 总结
随着国土资源机构的改革和信息化建设的加强,如何提高自然资源综合管理水平效率、如何更加安全高效地实现自然资源数据的共享成为了关注的重点。本文提出了基于 WebGIS 的自然资源“一张图”管理信息系统的设计与实现。系统基于WebGIS 进行系统架构建设,具有“数据访问策略”、“权限管理策略”、“日志管理策略”,通过调用在线地理信息服务的方式实现诸多功能,使用的技术包括 ArcGIS API for JavaScript、AntV G2 等。在数据查询、统计分析、数据可视化展示和制图等方面具有实际应用价值,为自然资源局提供基础地理信息共享服务平台,同时为自然资源数据的管理提供支持。在实现系统建设的基础上对系统进行性能方面的优化,使系统充分发挥自身价值,推动龙海市自然资源数据管理的信息化建设。主要取得了以下几方面的研究成果:
(1)通过对龙海市自然资源“一张图”管理信息系统进行具体业务需求分析,整理系统开发的功能需求,对现有系统平台数据进行分类整合,实现对多源异构的基础地理空间数据的整合处理,完成数据库设计。
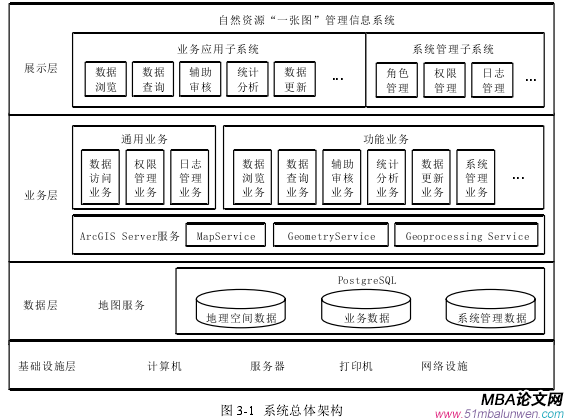
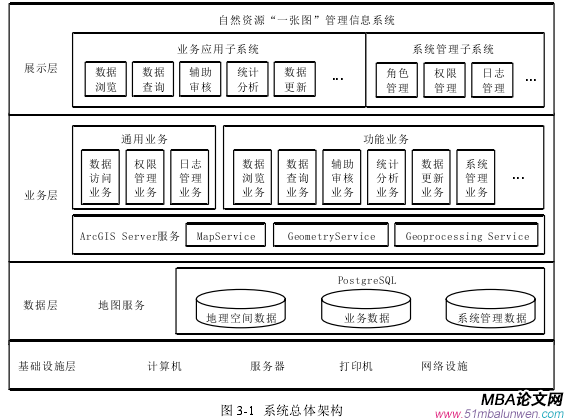
(2)结合需求和数据明确系统开发目标和设计原则并设计具有“数据访问策略”、“权限管理策略”、“日志管理策略”的系统架构。
(3)设计并实现了基于 WebGIS 的自然资源“一张图”管理信息系统。功能涉及的技术包括基于 Geoprocessing Service 的叠加分析、CAD 文件导入功能、基于 AntV G2 的自然资源数据可视化分析(折线图、柱状图)、基于数据库脚本语言的图层列表更新功能等。系统中的部分参数、图层服务地址等信息可灵活配置,具备良好的可扩展性。为龙海市自然资源局提供了一套可以将自然资源数据共享使用的“一张图”管理信息系统。
(4)对系统从两个方面进行性能优化:Web 前端优化和 Nginx 负载均衡设计,实验表明本文实现的浏览器缓存、Gzip 压缩和 Angular 懒加载均在一定程度上起到提升系统性能的作用,体现在具体实例下减少数据请求的响应时间等。同时,探究Nginx 负载均衡的使用方式。
参考文献(略)
第一章 绪论
1.1 研究背景和意义
1.1.1 研究背景
随着国土资源信息化的不断加强,国土资源“一张图”工程的建设目前已经在全国众多省市开展。国土资源“一张图”系统是在整合各类国土资源数据的基础上实现的,利用 3S 技术、空间检索技术、海量数据管理技术等[1],融合了国土资源多元信息,将数据和各个职能部门的业务叠加到“一张图”上,是一个能够满足国土资源动态监管目标的综合服务平台[2]。
2018 年 3 月,中共中央印发《深化党和国家机构改革方案》[3],组建自然资源部作为国务院组成部门,不再保留国土资源部。2018 年 12 月《龙海市市级机构改革实施方案》[4]公布,方案中指出:“组建市自然资源局,不再保留市国土资源局”。在机构改革的形势下,对自然资源数据进行科学高效的信息化建设显得尤为重要。为了将更多的自然资源数据与职能部门的工作流程对接,将数据管理规范化,构建满足自然资源管理新时代、新形势下新要求的“一张图”系统的需求应运而生。结合龙海市自然资源局的情况,进行龙海市自然资源“一张图”管理信息系统的建设。实现自然资源数据的共享使用和统一管理是重点建设内容。
1.1.2 研究意义
通过探究系统开发框架、数据库、地图服务器之间的关系,基于数据获取安全性的考虑设计了“数据访问策略”、“权限管理策略”、“日志管理策略”。在系统的建设过程中,本文继续探索提升系统性能的手段,从 web 前端优化和使用 Nginx负载均衡方面提出相应的性能优化方案,在系统的多个运行环节缩短了响应时间,令系统充分发挥自身作用。
龙海市自然资源“一张图”管理信息系统主要以建设自然资源数据统一平台为目标,按照“整合、集成、应用、共享”的基本思路,实现地理信息技术和自然资源数据的融合发展。此“一张图”系统可以解决自然资源数据在自然资源局内共享不便且缺乏合理的数据共享机制的问题,实现对自然资源数据的统一管理和维护,并能提高办公人员的工作效率。
1.2 国内外研究进展综述
国内外研究进展综述分别从 WebGIS 技术、国土资源“一张图”系统研究和 Web前端优化三个方面进行介绍。
1.2.1 WebGIS 技术
地理信息系统(GIS)在计算机技术、网络技术发展下兴起[5],主要工作任务是实现数据的采集、处理、分析、存储和结果展示等功能[6]。在很大程度上,GIS 技术的发展以计算机信息科技的进步为依托,当今时代的互联网技术发展迅速,单机 GIS已无法满足行业的需求,WebGIS 在网络和地理信息系统技术的整合中应运而生[7],成为 GIS 发展过程中不可或缺的重要组成部分。WebGIS 是指工作在 Web 网上的GIS,不仅具有传统 GIS 的特点,而且是传统 GIS 在网络上的延伸和发展,它将地图学、地理信息、计算机图形学以及软件工程等学科紧密联系起来[8],为传统 GIS 的开发提供了契机[9]。它实现了空间数据在网络环境下的检索、访问、存储、分析、编辑、制图输出等 GIS 的基本功能[10],是互联网上地理信息发布、共享和交流协作的基础。WebGIS 是一种分布式的地理信息系统[11],将 Web 浏览器作为发送请求的客户端,并将 Web 服务器作为响应请求的服务器[12],在线地理信息服务为 WebGIS 系统调用空间数据提供极大便利性。WebGIS 具有更广泛的客户访问范围、平台独立性[13]、操作简单[14]、互操作[15]、平衡高效的计算负载[16]等特点。目前随着大数据、可视化、云平台等前沿新兴技术在各行各业扎根[17],WebGIS 已应用于国土空间规划[18]、灾害评估[19]、地质[20]、矿产资源[21]、矿井[22]、水文水资源[23-24]、地震应急[25]等众多领域。
在 WebGIS 建设方面国内外已有大量学者进行研究。国内方面,Bin Zhang[26]等(2018)设计的基于 WebGIS 的堤防工程信息管理系统采用基于 B/S 的多层体系结构,分为交互层、网络层、逻辑层和数据层四层。罗鹏[27]等(2018)设计的林地“一张图”系统的前端采用 ExtJS3.0、Flex4.0 开发,服务端采用 Java 语言开发;魏圆圆[28]等(2018)设计开发了农场生产管理信息系统;徐子惠[29]等(2018)设计的城市交通警情 WebGIS 系统,采用云数据库存储属性数据。
第二章 相关技术介绍
2.1 Web 前端技术
Web 前端开发技术包括客户端交互实现技术和网页开发等内容[61]。Web 前端技术包括模块打包器 webpack、Angular、ArcGIS API for JavaScript 和 AntV G2。
2.1.1 webpack
webpack[62]是一个现代 JavaScript 应用程序的静态模块打包器(module bundler),使用 webpack 将 JavaScript 文件打包在一起,打包后的文件可在浏览器中使用。传统打包工具将所有的模块编译生成较大 bundle.js 文件,而 webpack 具有按需加载和模块化的特性:通过异步加载部分代码以实现按需加载;通过自执行函数启动,然后通过自定义的exports和require实现模块化,将所有模块打包成一个或多个bundle,从而减少 http 请求次数。使用 webpack 能够将业务分割成易于管理的更小的片段从而重复利用。webpack 的优点是使用异步 IO,具有多级缓存。webpack 兼容多种JavaScript 的书写规范,即能够将 JavaScript ES6 转换成支持更多浏览器的低版本的JavaScript。
2.1.2 Angular
Angular 是一个用 HTML 和 TypeScript 构建客户端应用的平台与框架[63]。Angular使用 TypeScript 编写而成,TypeScript 是微软推出的开源的基于类的面向对象编程语言,实现了类、接口、泛型等面向对象语言的特性,可以在任何浏览器、任何计算机和任何操作系统上使用。TypeScript 是 JavaScript 的超集,支持 Javascript 的所有语法和语义,可以编译成纯 JavaScript。Angular 遵循基于组件的体系结构,每个组件都是独立且可重用的,通过在组件之间进行数据传递来控制客户端的 UI 表现。Angular 应用是由一组 NgModule 定义形成的,NgModule 作为 Angular 的基本构造模块为组件提供编译的上下文环境,把相关的代码收集到一些功能集当中,至少会有一个用于引导应用的 AppMoudle 根模块,通常还会有很多特性模块。在一个小型应用程序中,AppMoudle 可能是唯一的模块[64]。
2.2 服务端技术
服务端是为客户端服务的,服务端开发具有众多编程语言,如 Java、PHP、ASP、Go、JavaScript 等。Java 是静态面向对象编程语言的代表,是目前使用最广泛的语言之一;PHP 是动态类型的服务器端语言,语法吸收了 C 语言、Java 语言的优点,是Web 开发领域主要使用语言之一;ASP 是微软公司开发的服务器脚本语言,具有简单、易维护的特点;Go 是 Google 开发的一种静态强类型的编程语言,在高性能分布式系统领域中具有很高的开发效率;Node.js 是由 JavaScript 开发的,打破了过去JavaScript 只能在浏览器中运行的局面。本系统中涉及的服务端技术包括 Node.js、Koa、ArcGIS Server 以及 Nginx。
2.2.1 Node.js
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境,轻量且高效,使用了一个事件驱动、非阻塞式 I/O 的模型。在 Node.js 服务器中运行的是高性能 V8 JavaScript 脚本语言,该脚本语言可以运行在服务器端。JavaScript 是客户端的脚本语言,通常需要嵌入在网页的 HTML 中,通过浏览器引擎在客户端运行。Node.js 作为服务器端 JavaScript 的运行平台,具有弱类型、基于作用域和原型链的特征,重点在于将 Web 前端中事件机制等思想迁移到了服务端的环境中[69]。Node.js 异步编程带来了异常处理、函数层级嵌套过深、流程控制等问题。针对此问题产生了几种解决策略,包括事件发布/订阅模式、Promise/Deferred 模式、流程控制库模式三种[70]。Node.js 的编写比较便利,拥有的服务预留了简单易读写的 API 入口文件,构建服务器时仅需要较少的 JavaScript 语言[71]。

第三章 系统设计 ................................. 15
3.1 需求分析 ......................................... 15
3.1.1 非功能需求分析 .......................................... 15
3.1.2 功能需求分析 ............................................ 16
第四章 系统性能优化 ................................ 41
4.1 Web 前端优化 ............................. 41
4.1.1 浏览器缓存 .......................... 41
4.1.2 Gzip 压缩 ................................... 44
第五章 系统实现 ............................... 59
5.1 业务应用子系统 ................................ 59
5.1.1 数据浏览 ............................... 59
5.1.2 数据查询 ............................... 60
第五章 系统实现
5.1 业务应用子系统
业务应用子系统包括数据浏览、快速定位、数据查询、统计分析等功能。
5.1.1 数据浏览
数据浏览模块是对各类图层的集中展示,功能包括图层缩放、修改比例尺、测距、测面积、修改透明度、属性识别等。其中,测距和测面积功能调用了 ArcGIS Server服务器上的 GeometryService。除此之外还涉及到与图层相关的卷帘对比、双屏对比功能。
卷帘对比功能实现对不同图层在相同位置的内容对比。卷帘的方向包括水平和竖直,卷帘轴默认在地图中央;卷帘对比的作用是通过拖动卷帘轴对比主图层和次图层的不同。卷帘对比的界面如图 5-1 所示。

第六章 总结与展望
6.1 总结
随着国土资源机构的改革和信息化建设的加强,如何提高自然资源综合管理水平效率、如何更加安全高效地实现自然资源数据的共享成为了关注的重点。本文提出了基于 WebGIS 的自然资源“一张图”管理信息系统的设计与实现。系统基于WebGIS 进行系统架构建设,具有“数据访问策略”、“权限管理策略”、“日志管理策略”,通过调用在线地理信息服务的方式实现诸多功能,使用的技术包括 ArcGIS API for JavaScript、AntV G2 等。在数据查询、统计分析、数据可视化展示和制图等方面具有实际应用价值,为自然资源局提供基础地理信息共享服务平台,同时为自然资源数据的管理提供支持。在实现系统建设的基础上对系统进行性能方面的优化,使系统充分发挥自身价值,推动龙海市自然资源数据管理的信息化建设。主要取得了以下几方面的研究成果:
(1)通过对龙海市自然资源“一张图”管理信息系统进行具体业务需求分析,整理系统开发的功能需求,对现有系统平台数据进行分类整合,实现对多源异构的基础地理空间数据的整合处理,完成数据库设计。
(2)结合需求和数据明确系统开发目标和设计原则并设计具有“数据访问策略”、“权限管理策略”、“日志管理策略”的系统架构。
(3)设计并实现了基于 WebGIS 的自然资源“一张图”管理信息系统。功能涉及的技术包括基于 Geoprocessing Service 的叠加分析、CAD 文件导入功能、基于 AntV G2 的自然资源数据可视化分析(折线图、柱状图)、基于数据库脚本语言的图层列表更新功能等。系统中的部分参数、图层服务地址等信息可灵活配置,具备良好的可扩展性。为龙海市自然资源局提供了一套可以将自然资源数据共享使用的“一张图”管理信息系统。
(4)对系统从两个方面进行性能优化:Web 前端优化和 Nginx 负载均衡设计,实验表明本文实现的浏览器缓存、Gzip 压缩和 Angular 懒加载均在一定程度上起到提升系统性能的作用,体现在具体实例下减少数据请求的响应时间等。同时,探究Nginx 负载均衡的使用方式。
参考文献(略)
相关阅读
- 电子政务信息系统与信息资源管理安全的SWOT策略研究2020-03-19
- 交通科技公司人力资源信息系统的设计与实现2021-10-01
- 高安全等级信息系统的风险评估探讨2021-10-01
- HB 投集团公司信息资源规划与目录系统实现2022-02-26
- Z银行信贷管理信息系统改进思考2023-11-28
- H制药企业信息管理优化探讨2023-12-15


